函数节流的原理
函数节流其实就是用定时器来阻止事件的重复触发,节省内存;
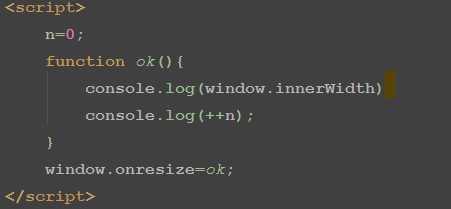
举个栗子
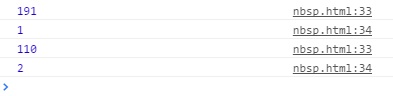
 拖地窗口发现不止触发函数 ok()一次
拖地窗口发现不止触发函数 ok()一次
 假如我的函数中有ajax,那就gg了。
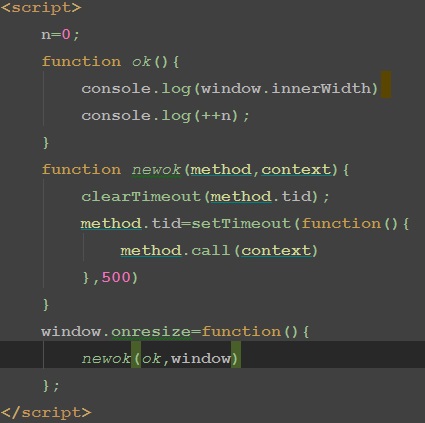
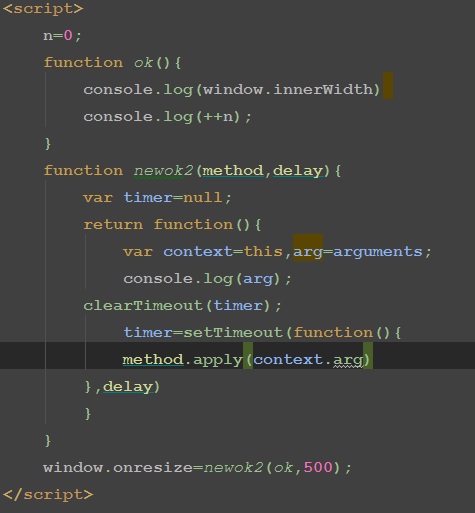
起一个函数,当定时器在0.5秒内被再次触发就会清除前面的定时器,再起一个定时器,以达到节流。
假如我的函数中有ajax,那就gg了。
起一个函数,当定时器在0.5秒内被再次触发就会清除前面的定时器,再起一个定时器,以达到节流。

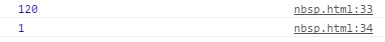
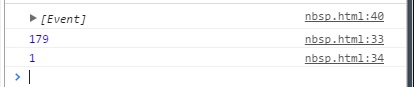
 bingbing,真的只执行了一次
还有另外一种做法
bingbing,真的只执行了一次
还有另外一种做法

 这个方法也是用的定时器,不同的是创建了一个闭包来存储,因为是返回函数,所以不用包装函数
还是第一个方法比较简单粗暴!
这个方法也是用的定时器,不同的是创建了一个闭包来存储,因为是返回函数,所以不用包装函数
还是第一个方法比较简单粗暴!
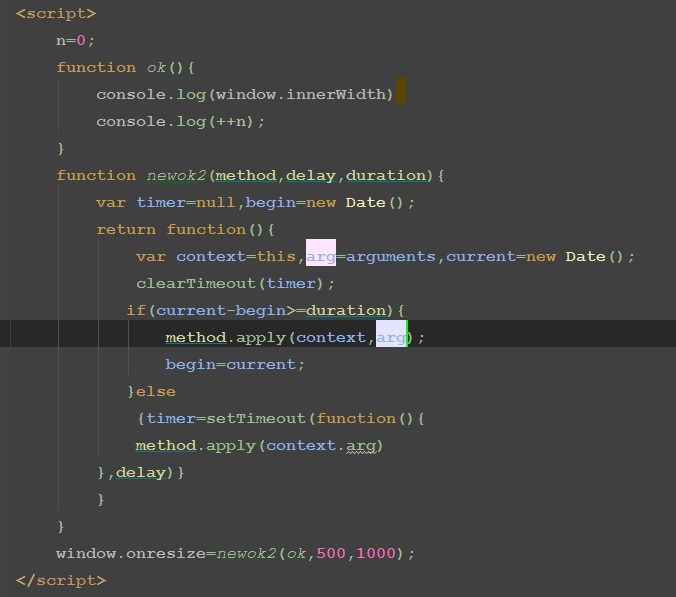
改进方法

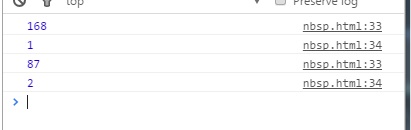
 这里添加了个开始时间,用来和事件触发的时间进行比较,如果超过了预定的时间就马上执行一次,否则就等0.5秒延迟再执行。
这里添加了个开始时间,用来和事件触发的时间进行比较,如果超过了预定的时间就马上执行一次,否则就等0.5秒延迟再执行。

This work is licensed under a CC A-S 4.0 International License.